The banner of your website is like the sign of a shop. It represents its identity and enables internet users to identify and recognize it immediately. It also encourages them to visit your website.
You go into a store because you have noticed its sign, you want or need to go to it, or you want to discover it. In the same way, when you arrive at a website, you decide to visit it because you have recognized the banner, or it inspires you if it is attractive.
So, how to add the banner of your website? How to design a beautiful banner for your website?

First, let’s start with a small precision: what is a banner?
A banner refers to an ad insert for the Web.
However, due to deformation, a web banner might define the header of a website.
In general, the banner of a website has the logo, a background image, the baseline, and the title of the website.
When you create a website, adding a banner is a perfect way to customize your website and make it unique.
From the first second, you say: “Hey! Welcome to my fun website. Nice to meet you.” Effectively, we say this with the banner of a website.
In addition to be an important design element, it enables your visitors to identify your brand or personal branding immediately. You will also encourage them to visit your pages.
It’s all very well, but how to create a web banner?

First, you need effective tools for such project.
Let’s discover the best software for banner making.
Banner design: which software should be used?
Banner making is easy. You can easily add your banner to your website, especially if you use a website builder for your web project.
To get a beautiful result, you can use Photoshop, but its licence is expensive. As a non-professional banner maker, it’s better to opt for a free option.
You’ll find much free downloadable or online software to edit images and launch into banner making. Some tools are easier to handle than others that enable users to create more complex designs.
You can choose your banner template depending on your graphical ambitions, computer skills, or free time.
Here are perfect examples of graphic design software you will be able to use for your future banner designs.
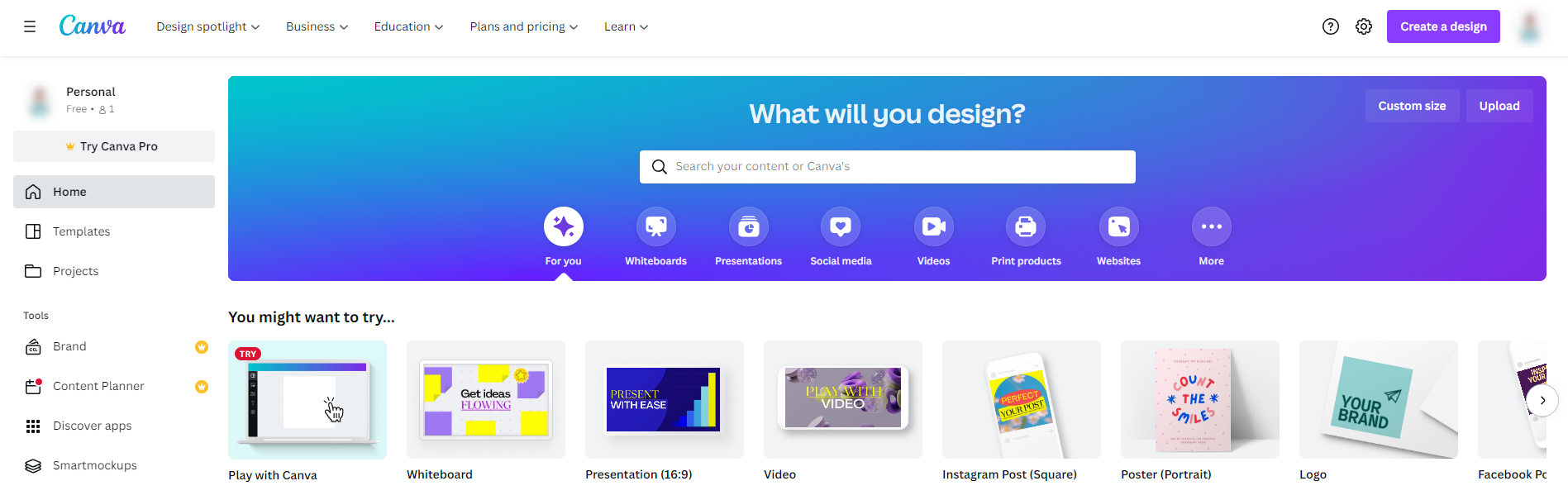
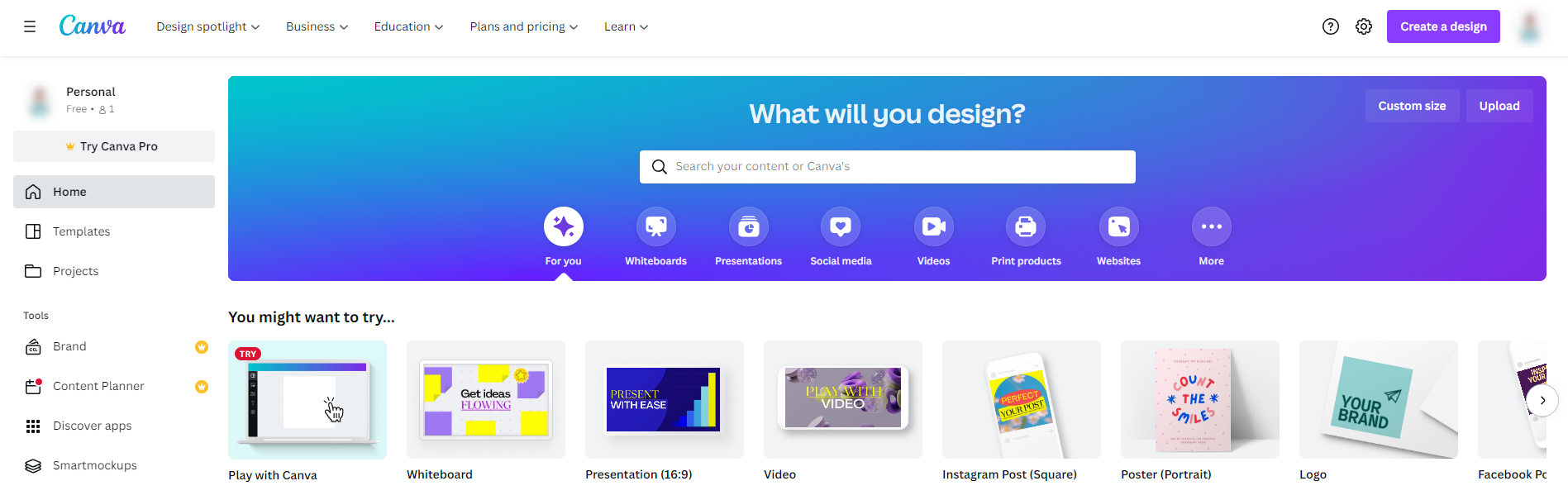
Choose Canva’s banner template

Canva is an online tool, which is easy to use and fun.
It’s easy to make a banner. You create your account, you choose your banner template, or you start from scratch, and then you customize it by choosing your colours, fonts, shapes, images, icons… among dozens of available templates.
Everyone can use Canva, including beginner web designers. Enjoy!
Create a website
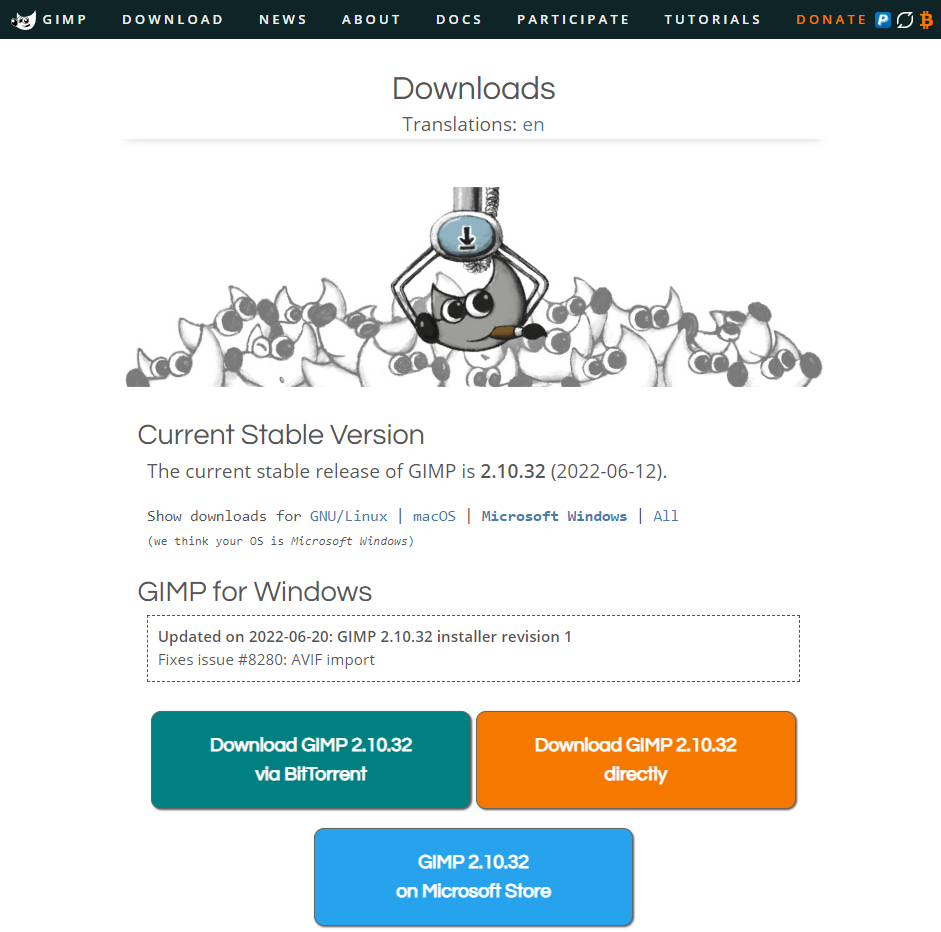
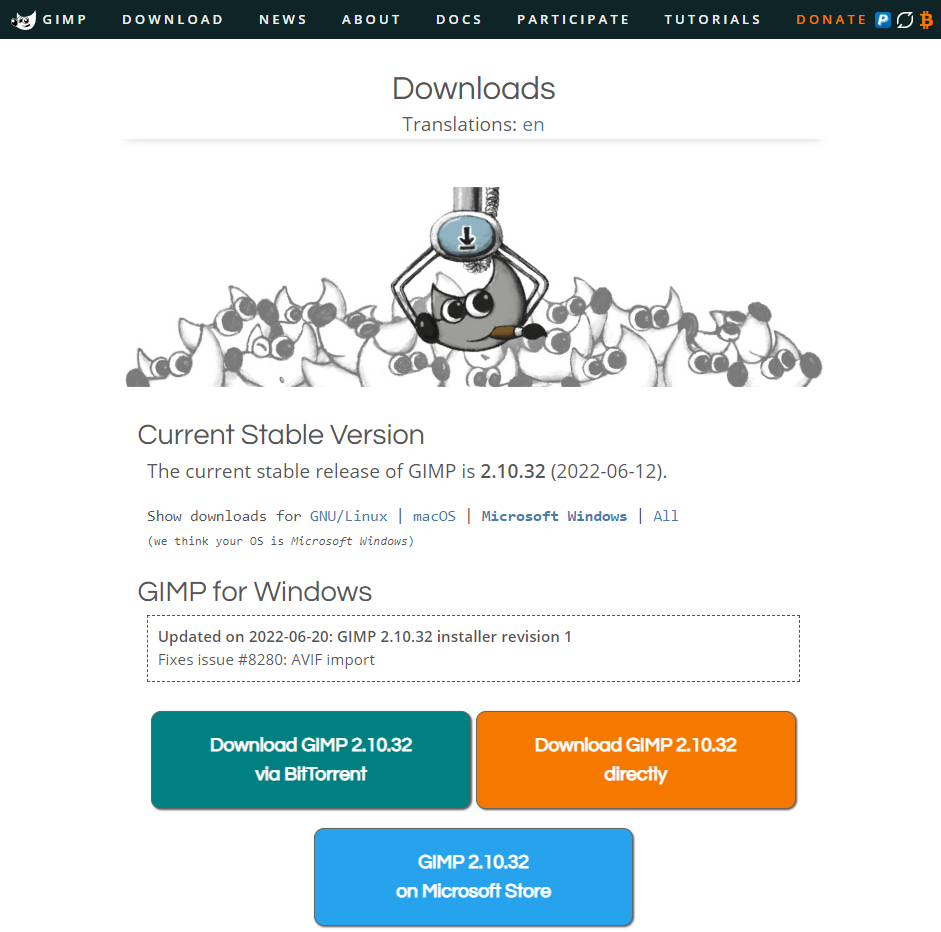
Use the banner maker “The Gimp” for your website

The Gimp is a free piece of software that looks like Photoshop.
It’s a reference in its area that will enable you to make what you want. It’s the best tool if you have large graphic designs that require the use of layers. This editor isn’t accessible to everyone, as you need to take the time to handle it.
However, you’ll find many tutorials on the internet to know how to use this tool. If you are a graphic designer at heart, don’t hesitate to use The Gimp.
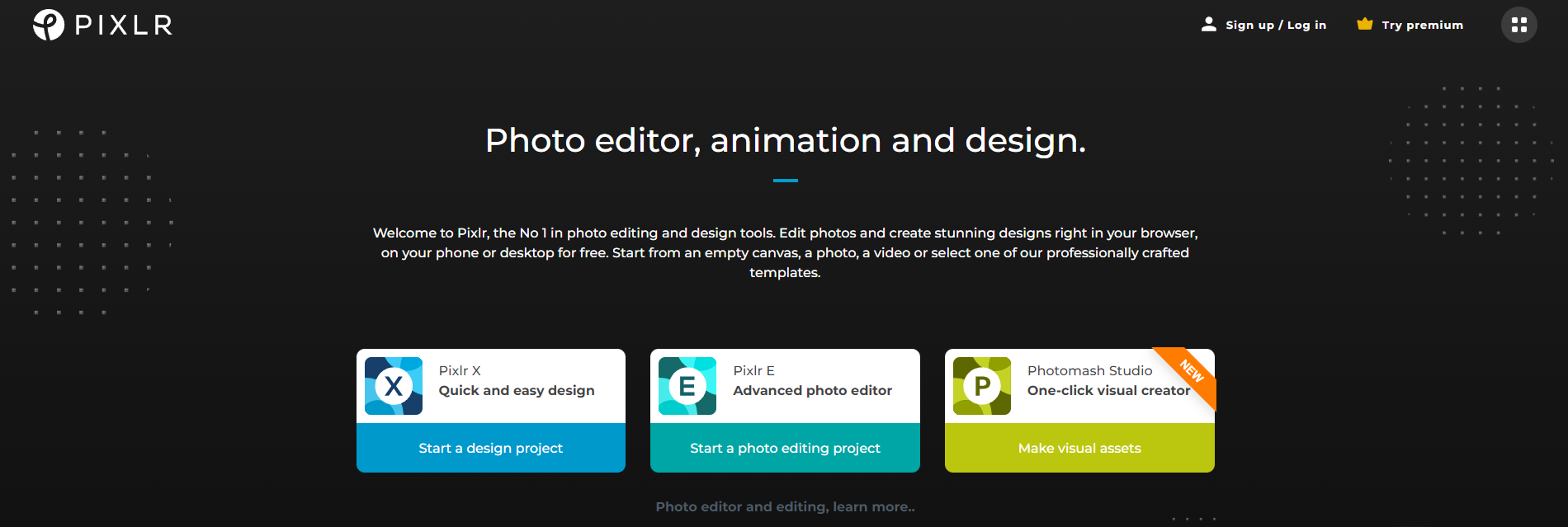
Select Pixlr Editor for banner design

Pixlr Editor is a free online editor that will enable you to access many graphic design features. This tool is easy to use. These tools look like the Photoshop ones with a history and layers. This online software is enough for photo editing, or for small graphic designs.
Now you have your tools. Let’s move on to banner making. So, how to design a beautiful banner for your website? Let’s explain this through the menu.
Banner template: design phases
It’s time to create an effective banner for your website.
Whether you already have some idea about it or you don’t know where to start, follow this guide.
Banner designs: add graphic elements (images, background, visual elements…)
First you’ll identify a global visual atmosphere.
You won’t convey the same kind of atmosphere whether you manage a cooking blog or a lawyer website.
Surf the Web and draw your inspiration from them. Use business intelligence to analyse your competitors and colleagues who belong to the same business sector.
Then choose the following elements:
-
A background image such as a photo, slideshow, video, plain colour, shading…
-
Visual elements: icons, illustrations, photos, geometric shapes, arrows, lines…
Build a website easily
Choose your colours
Feel free to choose your colours for your banner once you have defined its design. You can select them among different colours: saturated, vibrant, soft…
Select a few harmonious colours that match. Avoid using same colours.
Unless you have an old-school style, your banner must be sober and modern.

Which fonts should be used for your banner?
Regarding your fonts, choose the ones you want.
Don’t use many fanciful fonts. Find a happy medium between readability and friendliness.
Our dedicated guide might help you choose the best fonts for your banner.
Add your banner to your website
You just have to add your banner using a tool for web design.
A website builder will make your job easier. Like a picture, you just need to add it to your website background.
Design a beautiful website easily
Now you know how to add a custom banner to your website easily and freely. You know how to design a perfect sign for your website, catch or retain internet users.
In short, you are ready to create a custom website.