What is an HTML tag?
HTML tags are code elements used to structure and mark up content. Hence the name tag. They are used to define all the elements of a page: menus, images, texts, etc.
Some are used for content formatting. As we would do in a word processing software: title, subtitles, paragraphs ...
HTML tags are used by developers to design the general layout of the website, but also by content creators to structure the editorial content.
What does an HTML tag look like?
Tags are always in the same form except for image and link tags (but we will see that later). This is how a tag is structured:
< tag_name>
HTML tags work in pairs. For each of them, there is an "opening" and a "closing" tag. The purpose is to frame the <strong>content to be presented visually</strong>.
💡 The tag <strong> allows you to bold a word.
In our example, there is an opening tag, the content and the closing tag </strong>. The opening and closing tags are almost identical, the only difference is the dash that indicates that it is the end tag.
To use them, you just have to place the content to be presented between an opening and a closing tag. HTML markup is rather simple to set up.
Let's see now, the different formatting tags!
Tags for the content structure of your pages
Several tags are used for the content formatting. They guide the user by highlighting important elements and inform the search engines about the topic of your page.
Title tags: <hn>
Their role is to structure your content with titles and subtitles.
Usage: <hn>your title</hn>
The "n" corresponds to the level of the heading in your content. <h1> being the highest level and you can go down =<h6> depending on the size of your content.
For example:
-
<h1>My page title</h1>
-
<h2>My first subtitle</h2>
-
<h3>Level 3 heading</h3>
-
<h3>Another level 3 heading</h3>
-
<h2>My second subtitle</h2>
- ...
Attention
It is imperative to respect the heading hierarchy in your website structure: do not go from an <h2> to an <h4> or the opposite.
You can have several identical tags on the same page. Only the level one heading, <h1>, which corresponds to the page title must be unique.
Paragraph tags: <p>
Their role is to delimit each paragraph.
Usage: put a <p> tag at the beginning of your paragraph and then a </p> tag at the end of it. Quite simply! This will space paragraphs from each other. And, therefore, improve the readability of your content!
Bold tags: <b> and <strong>
Their role is to highlight some words by bolding them.
Usage: as with the paragraph tag, simply put a <b> or tag at the beginning of the string you want to bold, then a closing tag at the end of the expression </b> or </strong> . Both work and have the same effect. The </strong> tag is just newer.
List tags: <ul><li>
Their role is to turn your text into a list.
Usage: at the beginning of your list, place an opening tag <ul> and close it at the end of it.
Each element of your list should then be placed between <li> tags: <li>element</li>
Example:
- <ul>
- <li>element 1</li>
- <li>element 2</li>
- </ul>
Image tags: img
Their role is to add an image to your site.
Usage: the image tag is special in its use and its form.
<img src=’’path to image.jpg’’ alt=’’Image description’’ />
It is rare to write it completely by hand in a text editor. It is easier to do it through a file manager, as it’s the case on SiteW.
Link tags: <a>
Their role is to insert links to other pages of the site or to pages of another website.
Usage: the link tag also has a particular form.
<a href=’’url of my page’’>the text</a>
As for the image tag, most editors offer the possibility of adding links to the content more easily.
Underline and italic tags: <u> et <i>
Their role is to put a group of words in italics or underline them.
Usage: these two tags are rarely used. For italics, it is obvious: it is harder to read on screen when the characters are slanted. For the underline, it is because it is normally used to indicate a link, a clickable component.
If you want to italicize or underline text, these tags work just like paragraph or bold tags.
Title tags, bold tags and link tags are the most important tags to structure your content. Today, you have to use them to create interesting content for both Internet users and search engines.
Why use tags to structure your content?
HTML tags have two important roles to structure content.
-
They improve the readability for the users
-
They help search engines to understand what the page is about, and therefore to rank it in their results.
It is for these two reasons that it is important to structure your content with HTML tags. However, be careful not to overuse them. You risk disrupting the reading and lowering your ranking.
Our advice
Use tags in a natural way, thinking first of your readers' expectations.
How to insert tags on your SiteW website?
Of course, when you create a SEO website, using our editor, it allows you to structure your content. You can add tags without having to go into the code.
You don't need to know every single one of them. Let's be honest, it is easier that way!
The blocks concerned are:
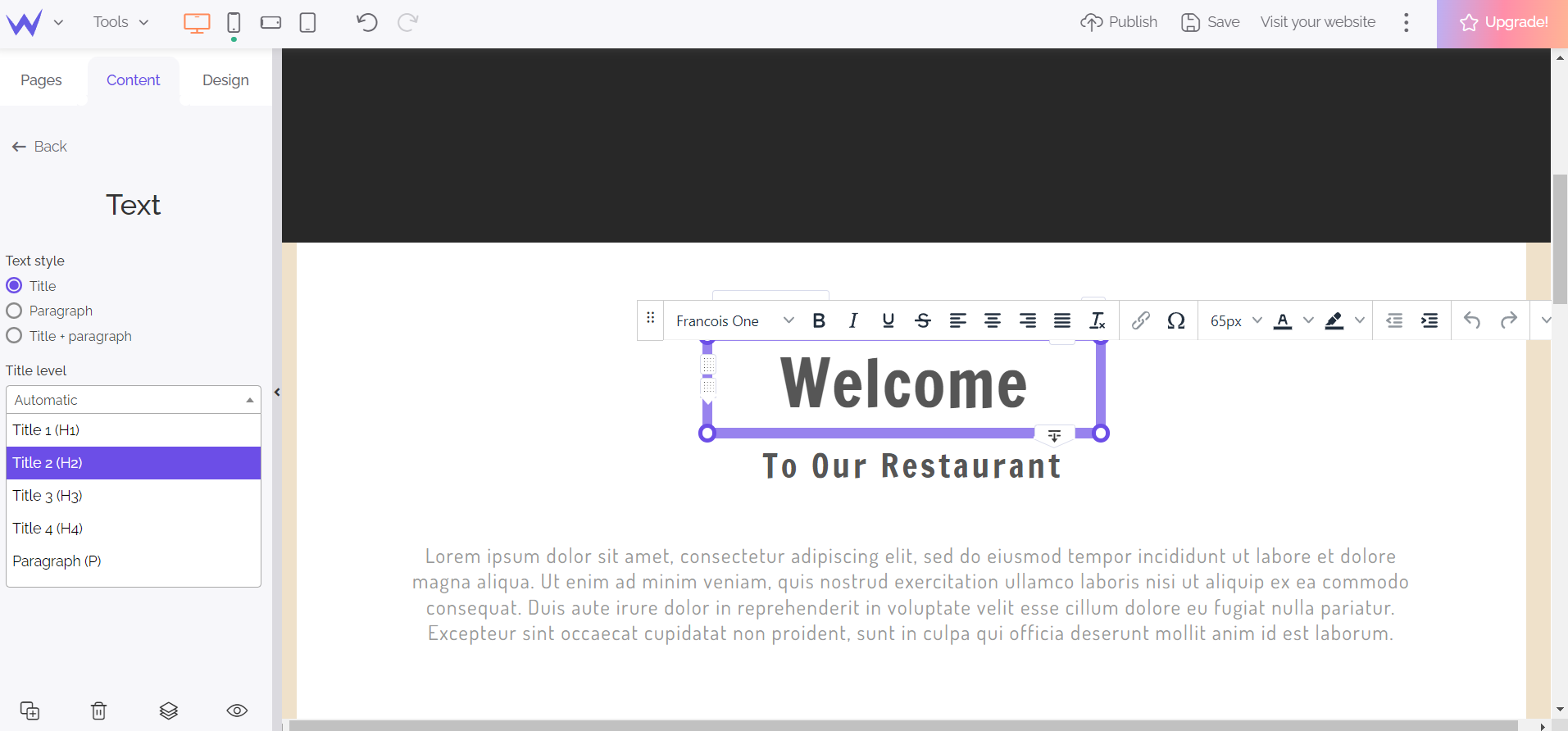
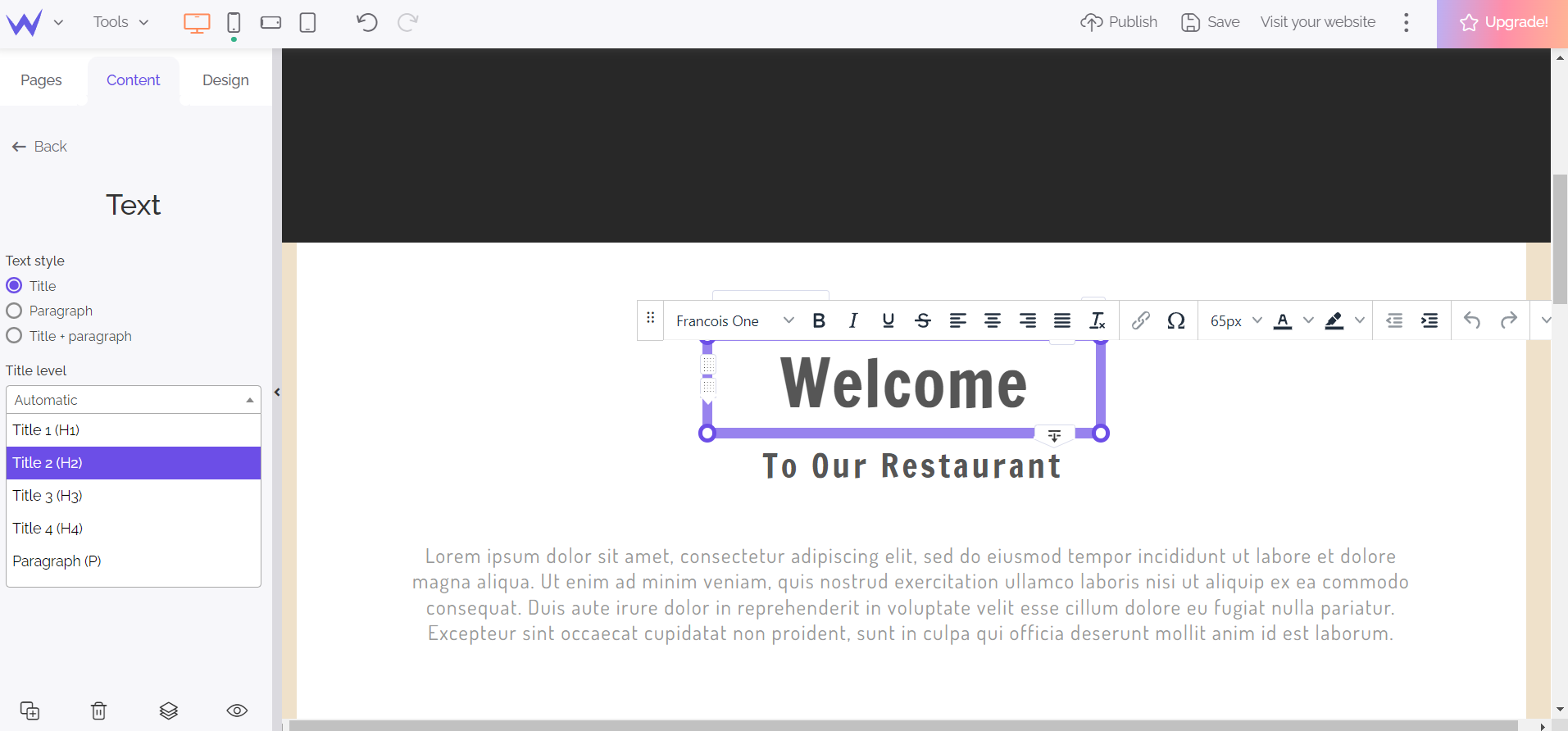
The Text block allows you to easily format your content. You can change the heading level using the panel on the left, after selecting the block. Similarly, you can apply different tags via the text formatting menu.

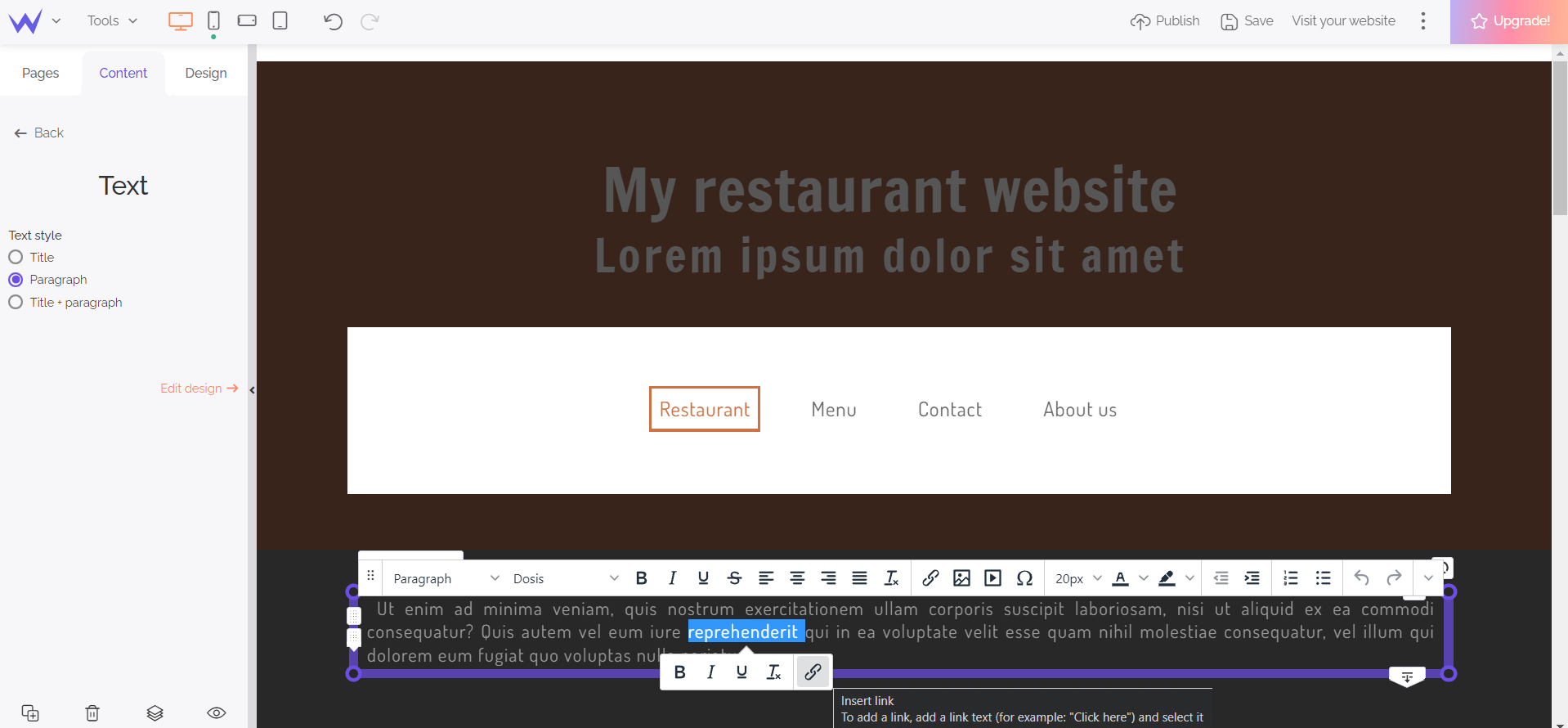
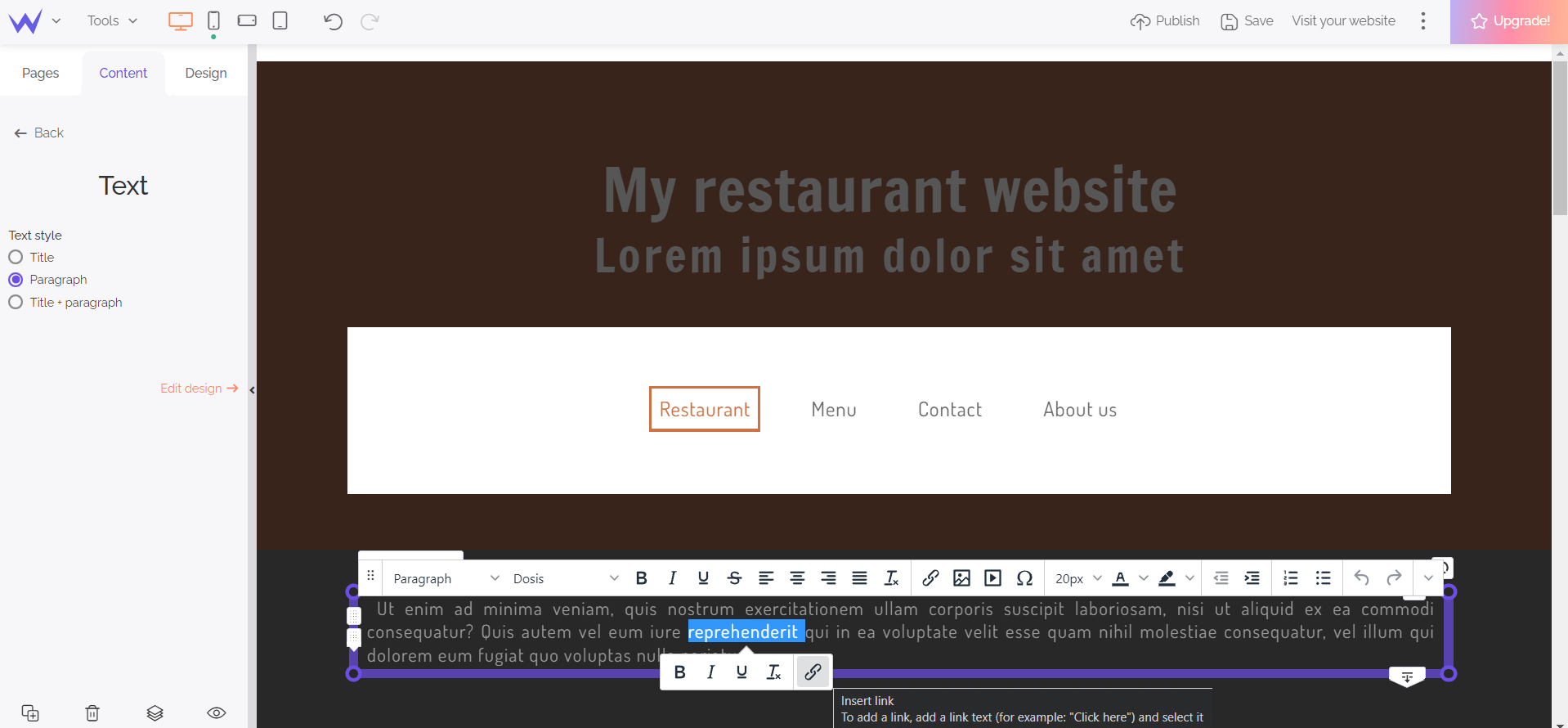
To create a link, simply select a part of your text and click on the chain icon.

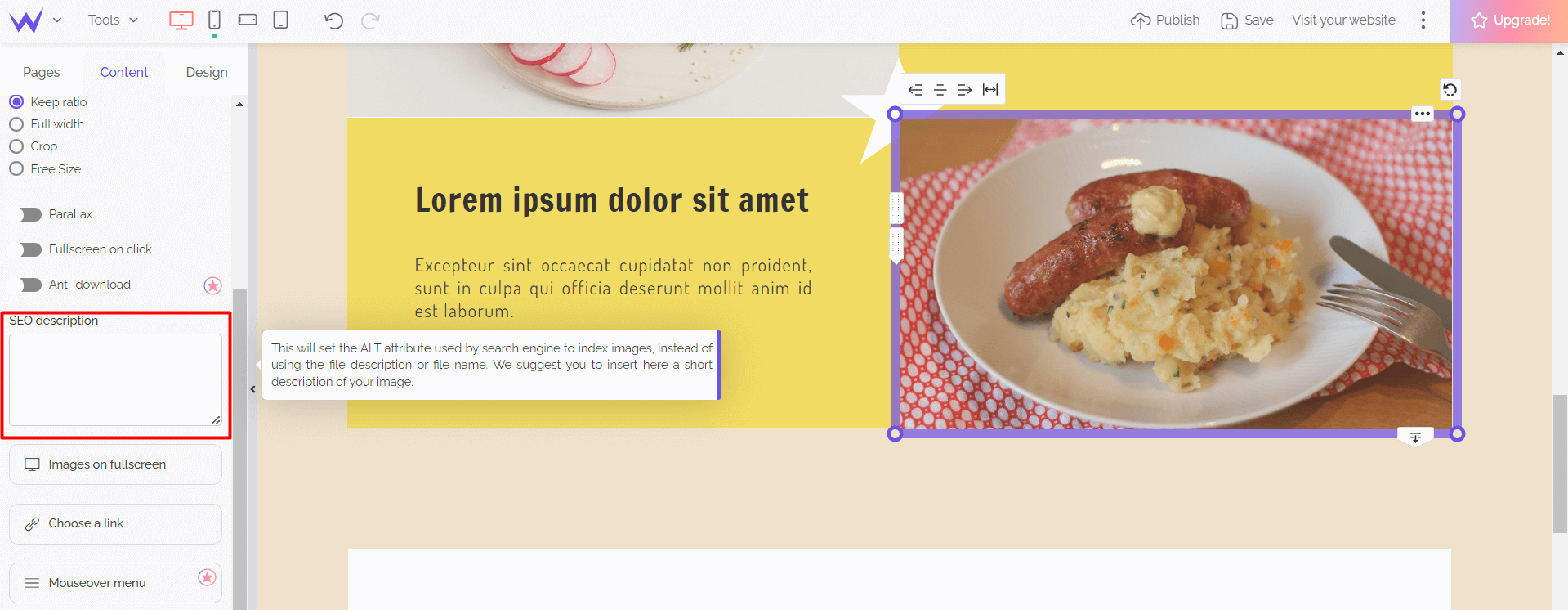
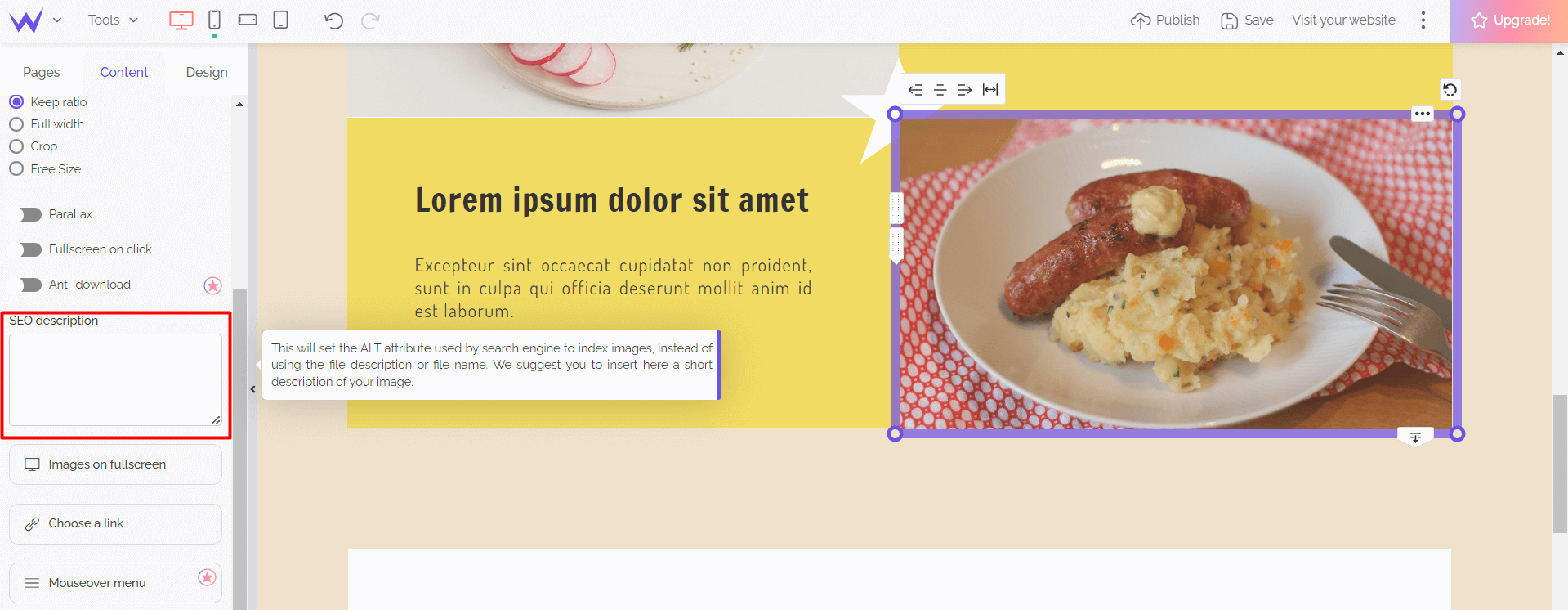
For the Image block, select the image you want to modify. In the left panel, fill in the "Description" field to fill in the “alt” tag text and thus help your ranking.

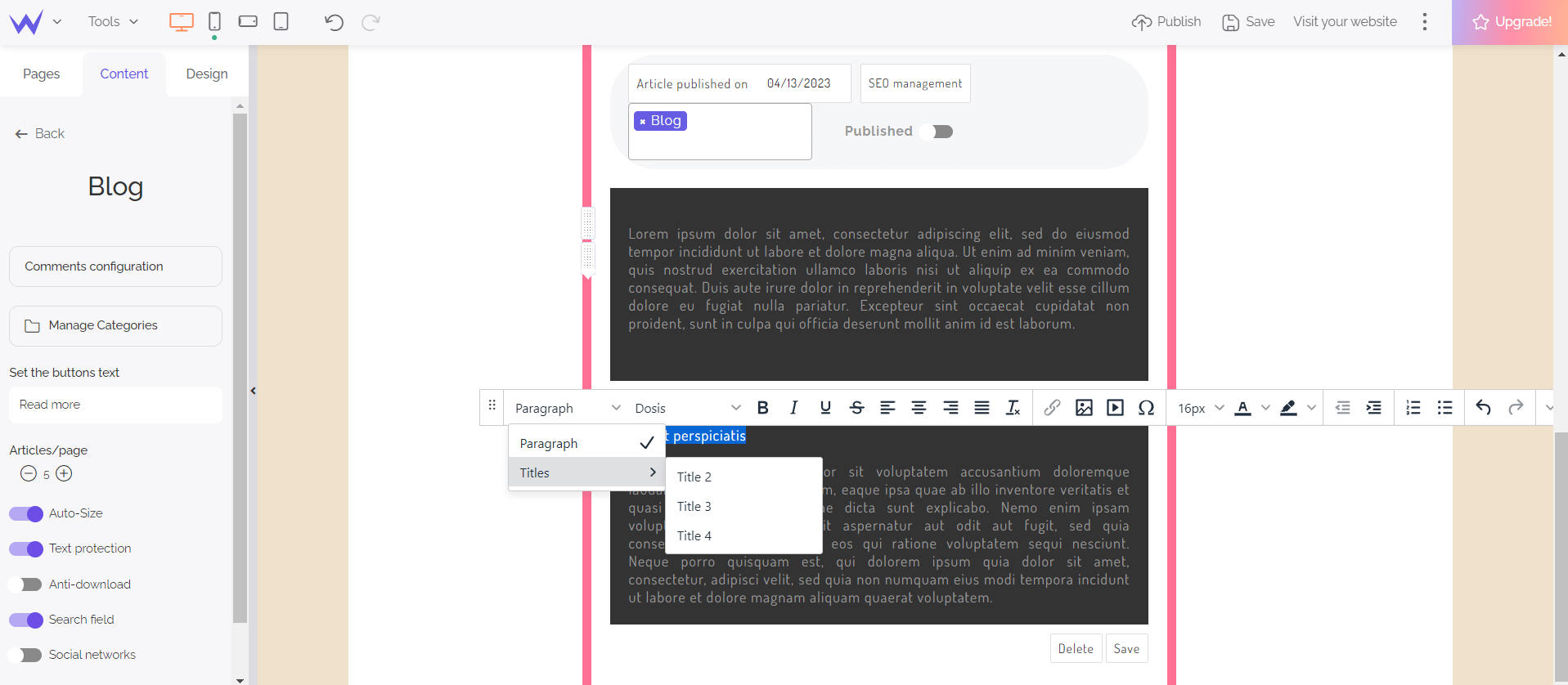
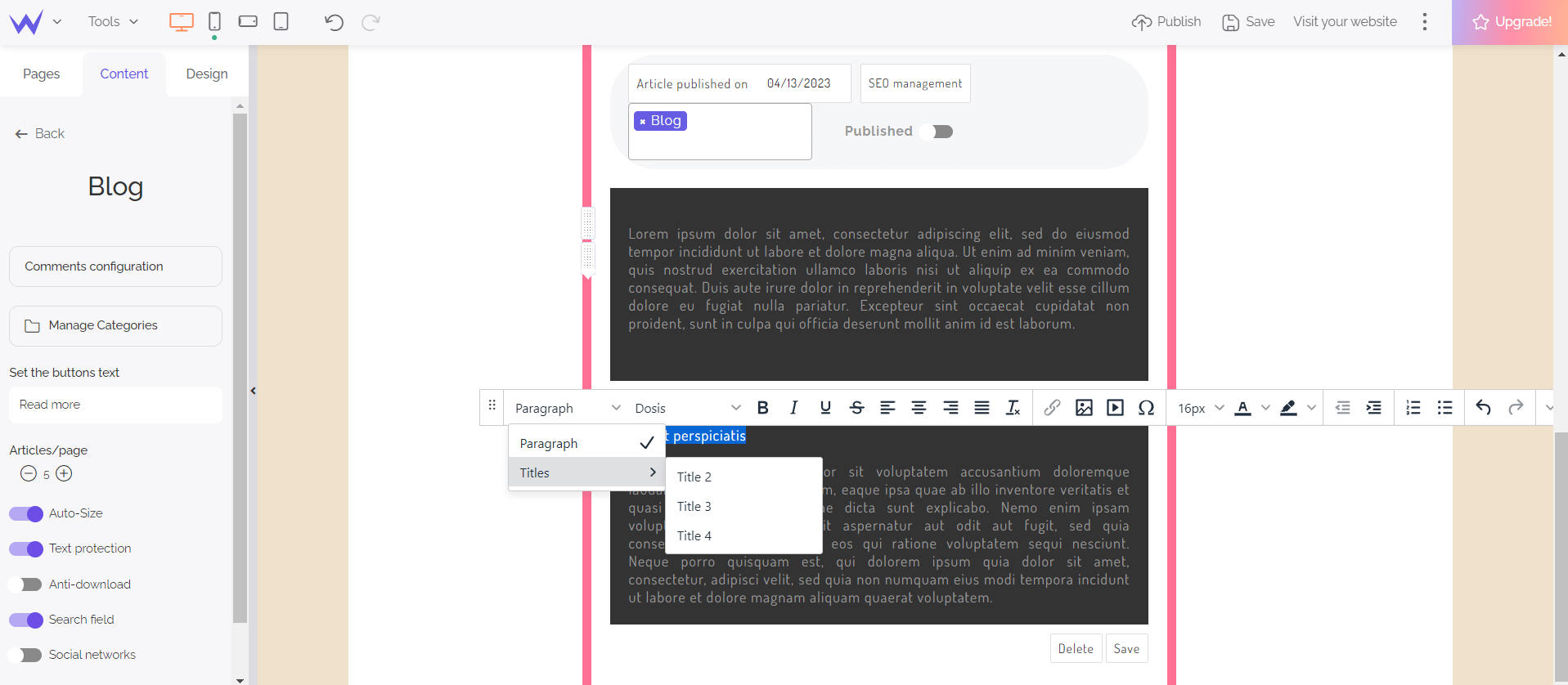
The Blog block works the same way as the Text block. It allows, in addition to the standard formatting, to add text to your website

There you go, you now know almost everything about HTML tags; 🙌
The advantage of using a website builder like SiteW is that it is easy to use tags, as it is handled by the editor. This way, you can work on your content in the best possible way without having to go into the code!
Create your website
Easy, fast and effective