On each page of your website, the editor enables you to drag and drop your contents: texts, images, etc. However, each page also has several settings to set your name, style on social media, access conditions, as well as SEO proprieties.
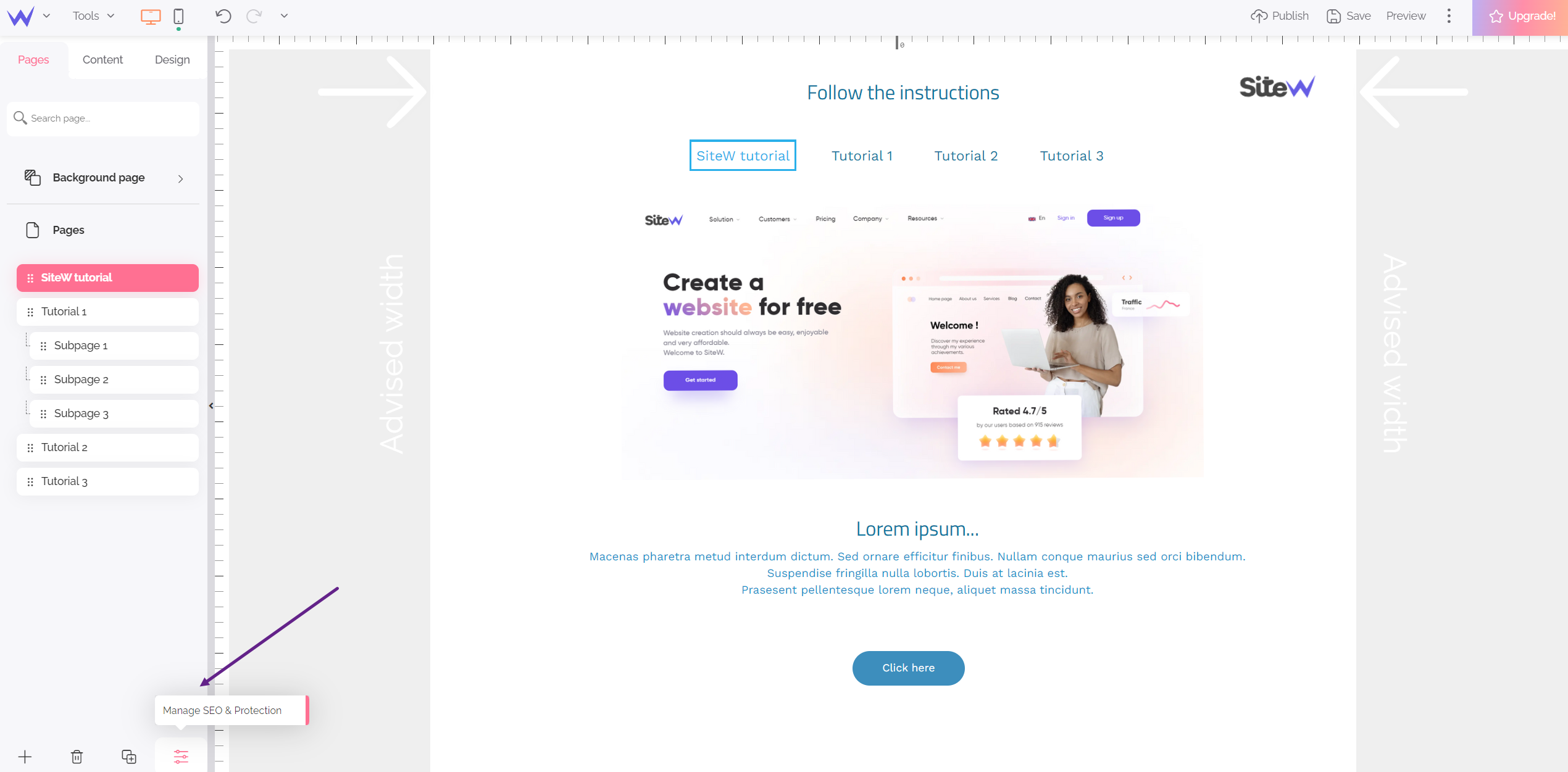
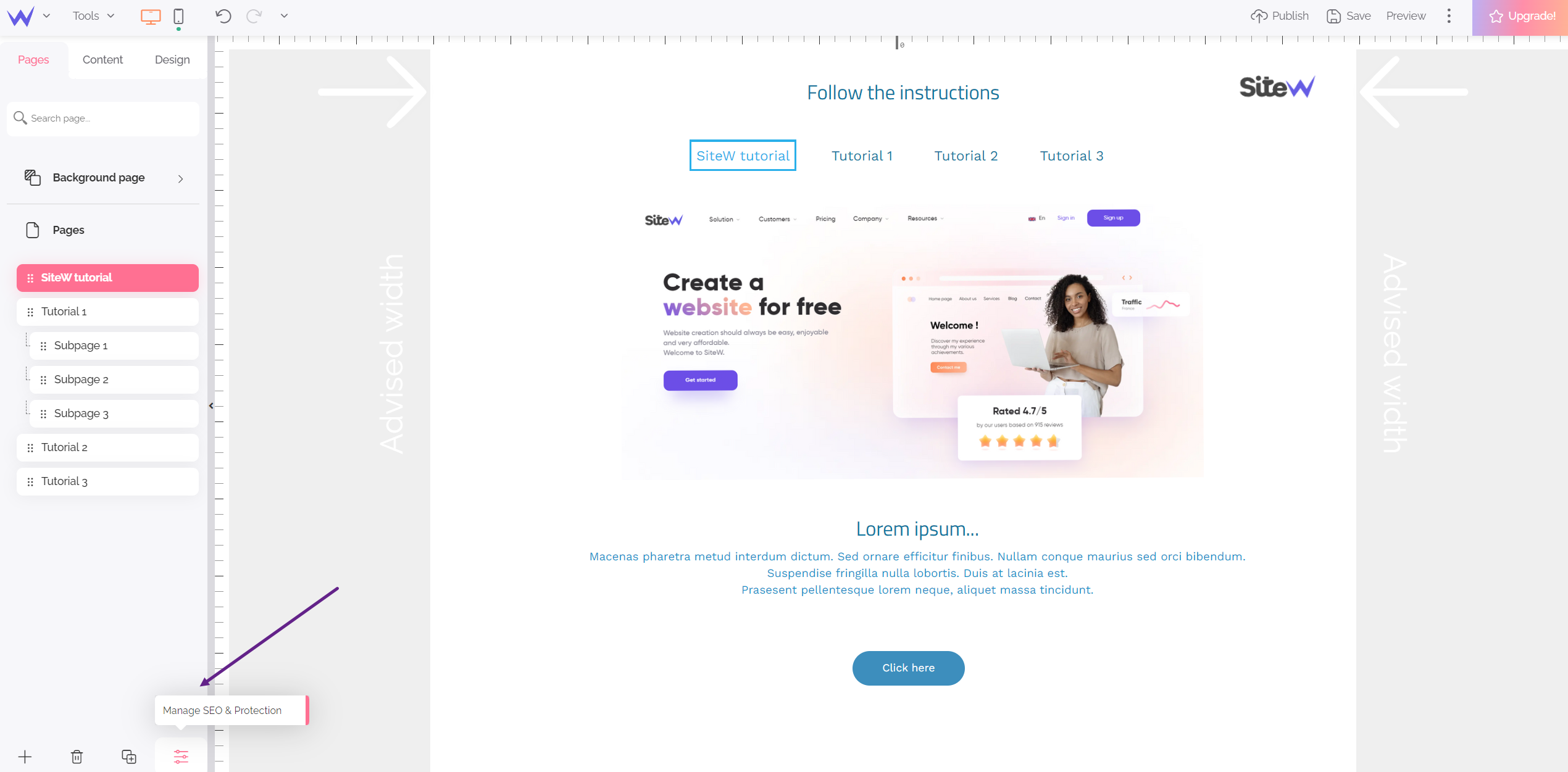
To configure the settings of a page, click on the Settings button of the Pages tab:

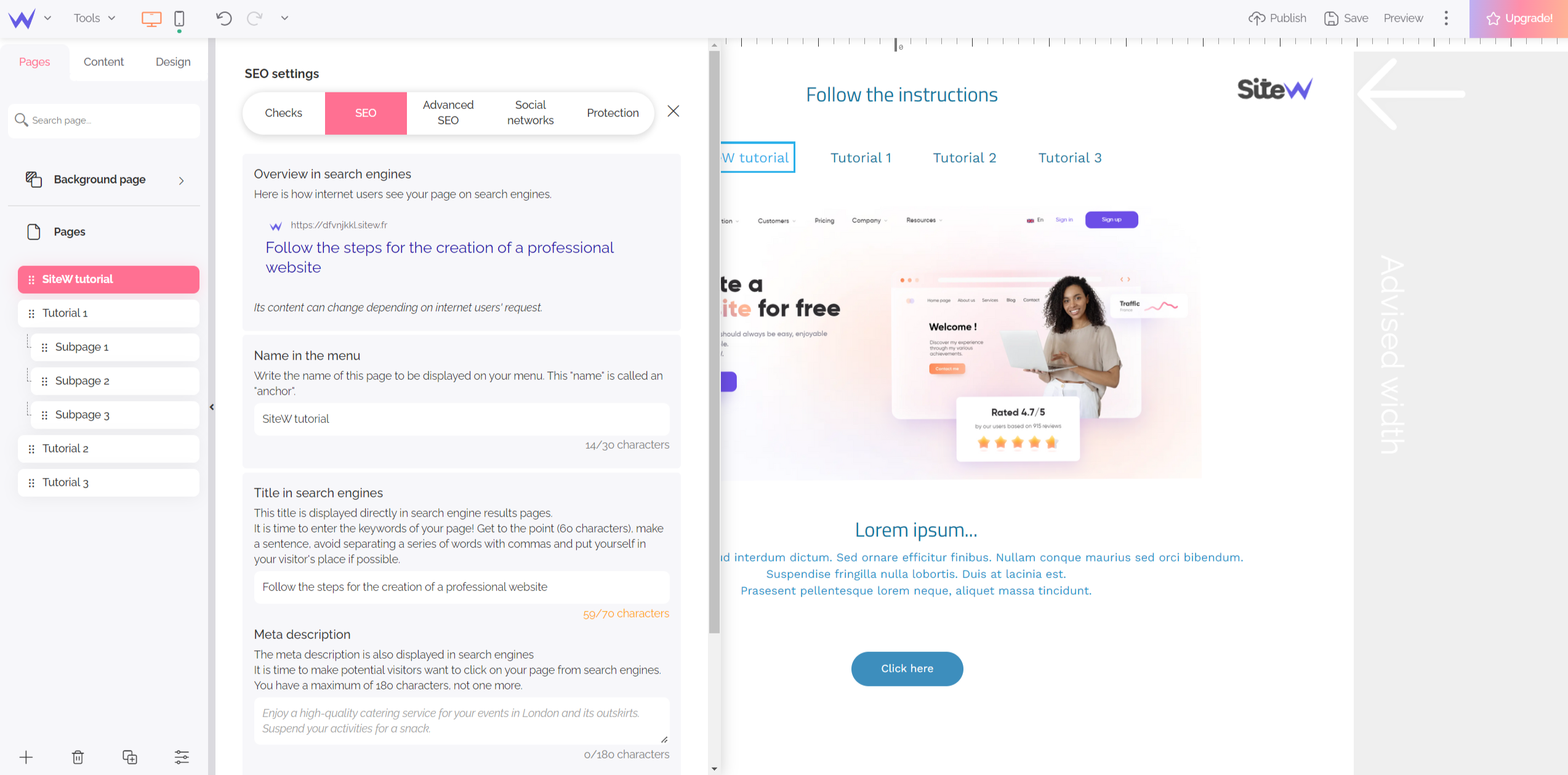
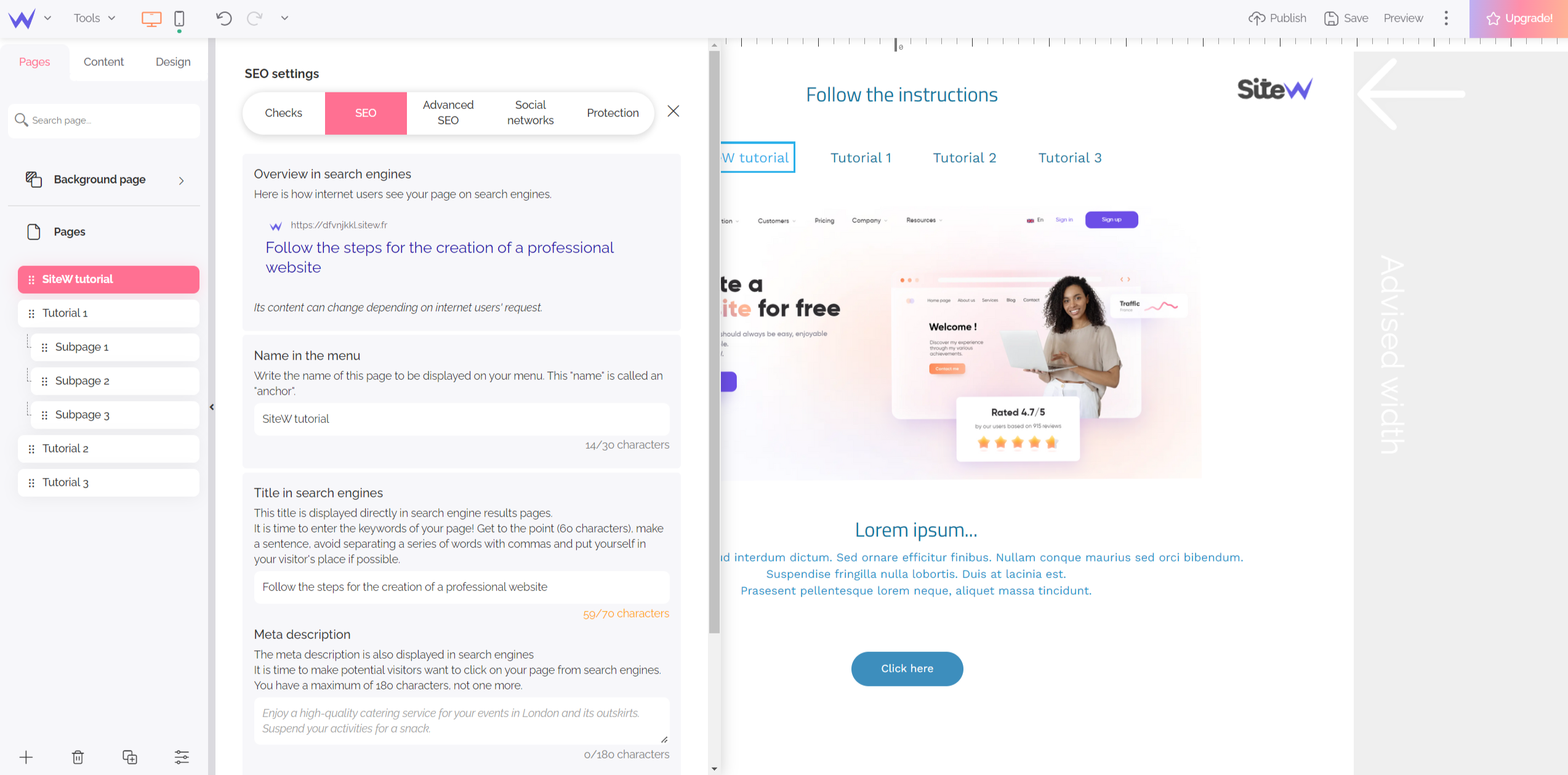
When you click on your page, a panel opens with five tabs:
-
Checks: tips and tutorials to manage your SEO at best
-
SEO: main SEO settings (title, description…)
-
Advanced SEO: code elements for specific SEO actions
-
Social networks: page style on social media
-
Protection: management of the restrictions to access the page
SEO tab

Name in the menu
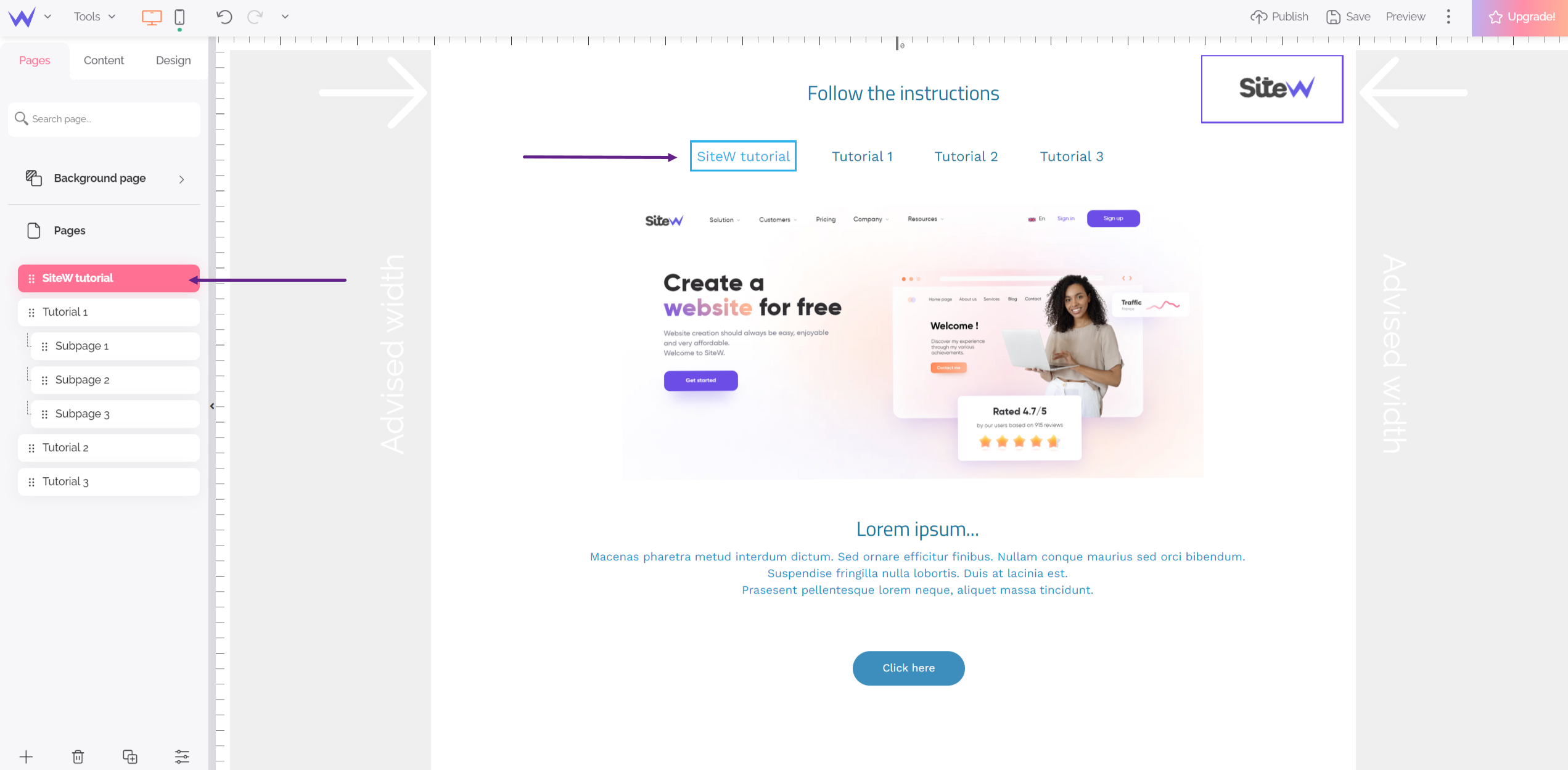
It refers to the public name of your page, as it will be especially visible in the Menu block. It’s your page name for your website visitors.

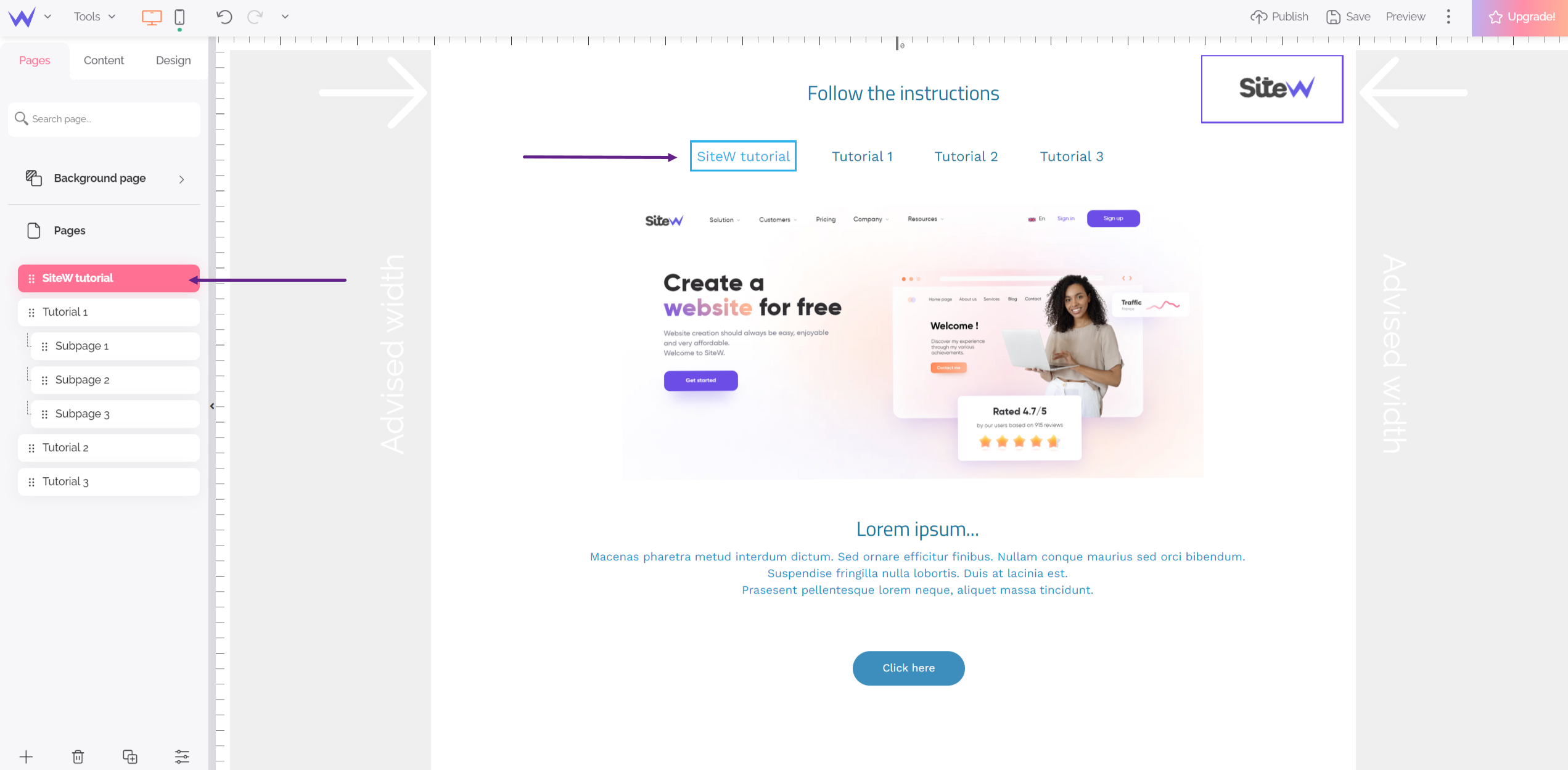
You can find the name of your pages exactly as it is in the Menu block.
Title in search engines
The content doesn’t directly display a page title, but you can see your title many times at several places. Here are examples:

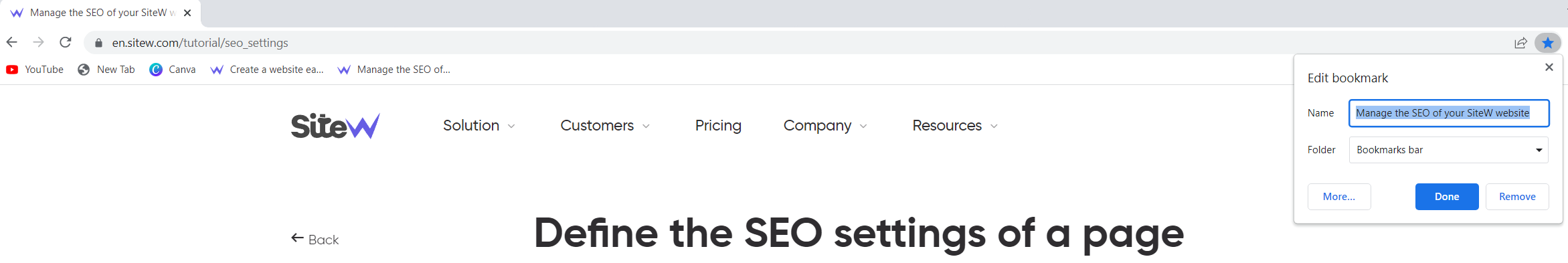
In the browser tab 👆

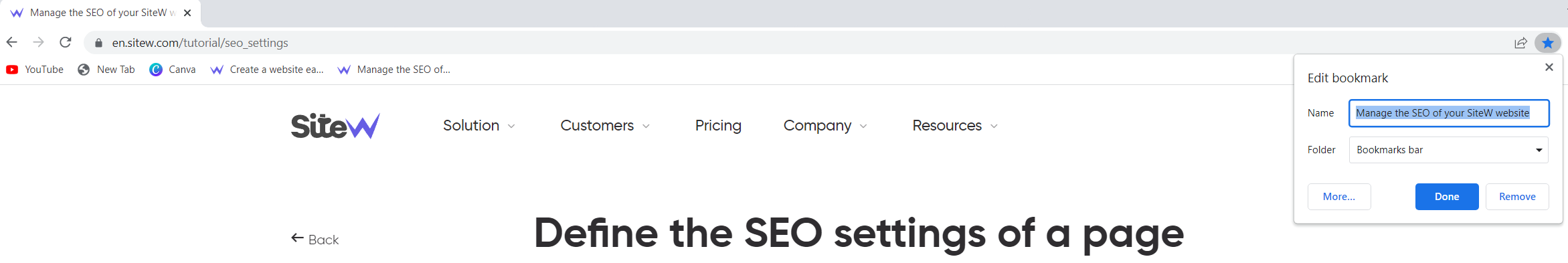
Default name in bookmarks of your browser 👆

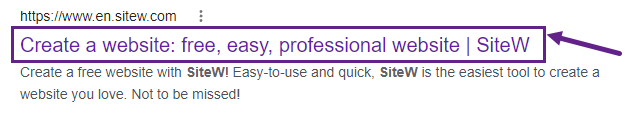
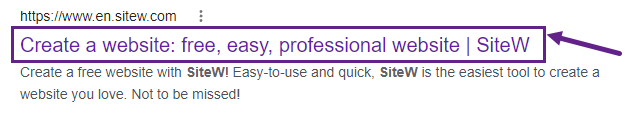
Google usually chooses the page title to give a name to the result.
That’s why this title is important, especially to optimize your page SEO. In general, it’s better to write a title with 60 or 70 characters so that it is totally displayed on search results.
Meta description
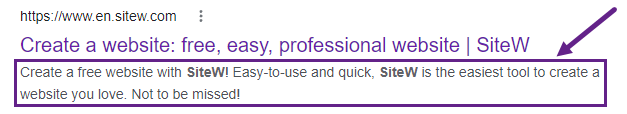
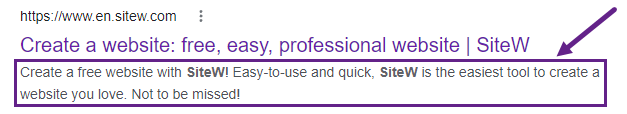
Such as for the page title, the meta description isn’t directly displayed in contents, but it is essential because in general, Google uses it to describe your page in results.

The objective of this description is to encourage internet users to click on your page instead of the competitors’ one.
Page URL
This list enables you to generate the comprehensive URL of the page. You can enter your keywords and separate them with spaces or commas. You eliminate special characters, and accented characters will no longer have accents. However, you keep enjoying case (capital or tiny letters).

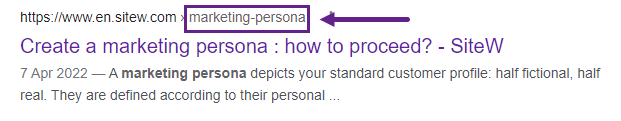
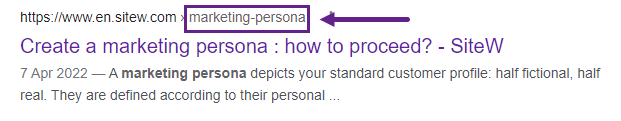
In the previous example, the list of keywords might be the following one:
marketing, persona
If the website main address were www.website-example.com, the comprehensive URL would be:
www.website-example.com/marketing-persona
In the URL, hyphens (-) separate words to respect web standards and Google’s recommendations.
💡 And what’s about the home page?
This list isn’t displayed for the home page because the URL of the home page is just its main address (for example, www.website-example.com).
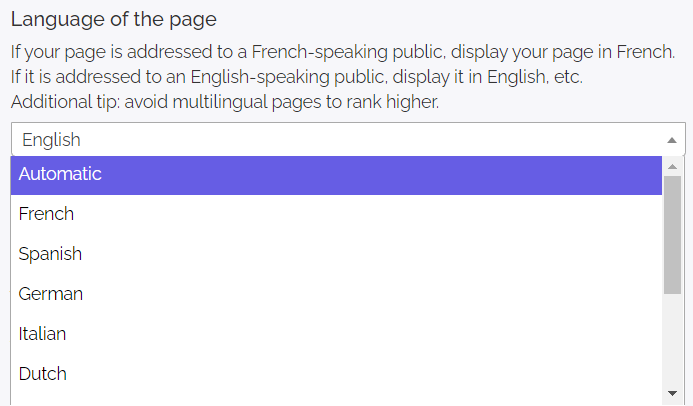
Language
Language indicated to search engines
Search engines know the language of the page to index content more easily. The SiteW editor detects language by default and automatically by analysing the texts available on the page. In general, you will have nothing to do to configure the language of the page. However, you can force this setting in the target language if necessary.

Here are some specific values:
-
Automatic: default choice (language automatic detection)
-
Multilingual: you don’t know the language used on the page (however, you shouldn’t use several languages on a single page as it penalizes your SEO)
-
Other 1, 2, 3, 4: languages except French, English, Spanish, German, Italian, and Dutch (it’s useful for the multilingual mobile menu)
Language used in the mobile menu
The mobile menu displays pages in the same language as the current page. For example, it enables to just have English or Spanish pages when internet users are visiting a page in English or Spanish. In this way, you will never have combined languages in the mobile menu.
Multilingual pages case
Theoretically, the mobile menu always display multilingual pages, whatever the current language. However, Google doesn’t recommend using several languages on a same page.
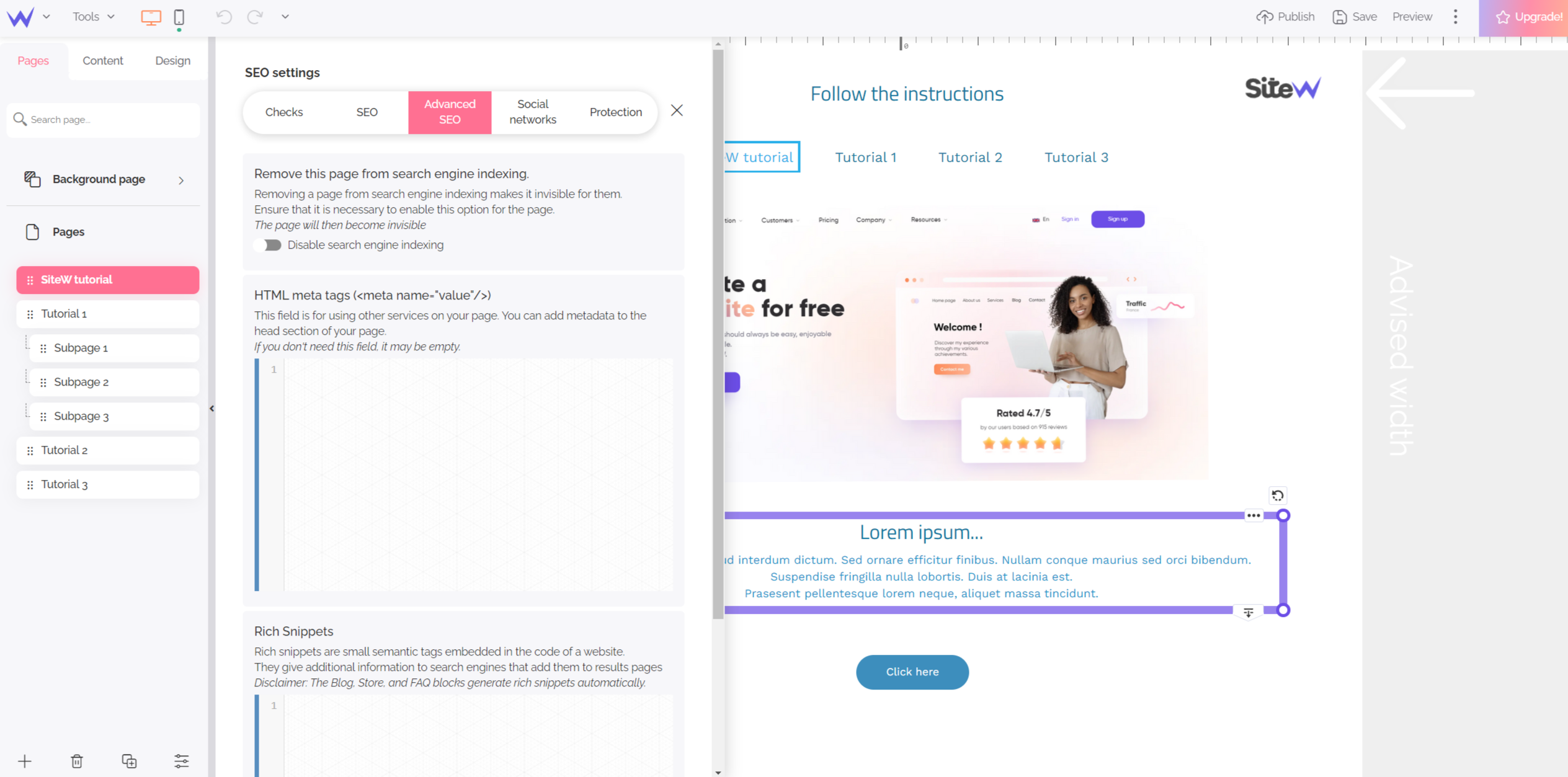
Advanced SEO tab

Disable page indexation
It isn’t necessary to index all the pages of a website. Here is an example of these pages:
-
pages with few content (such as a contact form, for example)
-
pages with or without SEO interest (such as terms and conditions, for example)
-
outdated pages you want to protect its access…
Therefore, you just need to tick this box so that Google doesn’t index the page in question.
The page I haven’t indexed is displayed on Google
If Google already indexed your page, in general, the search engine takes several weeks to take your de-indexation request into consideration. During that time, the page will still be displayed in Google search results even if you ticked this box.
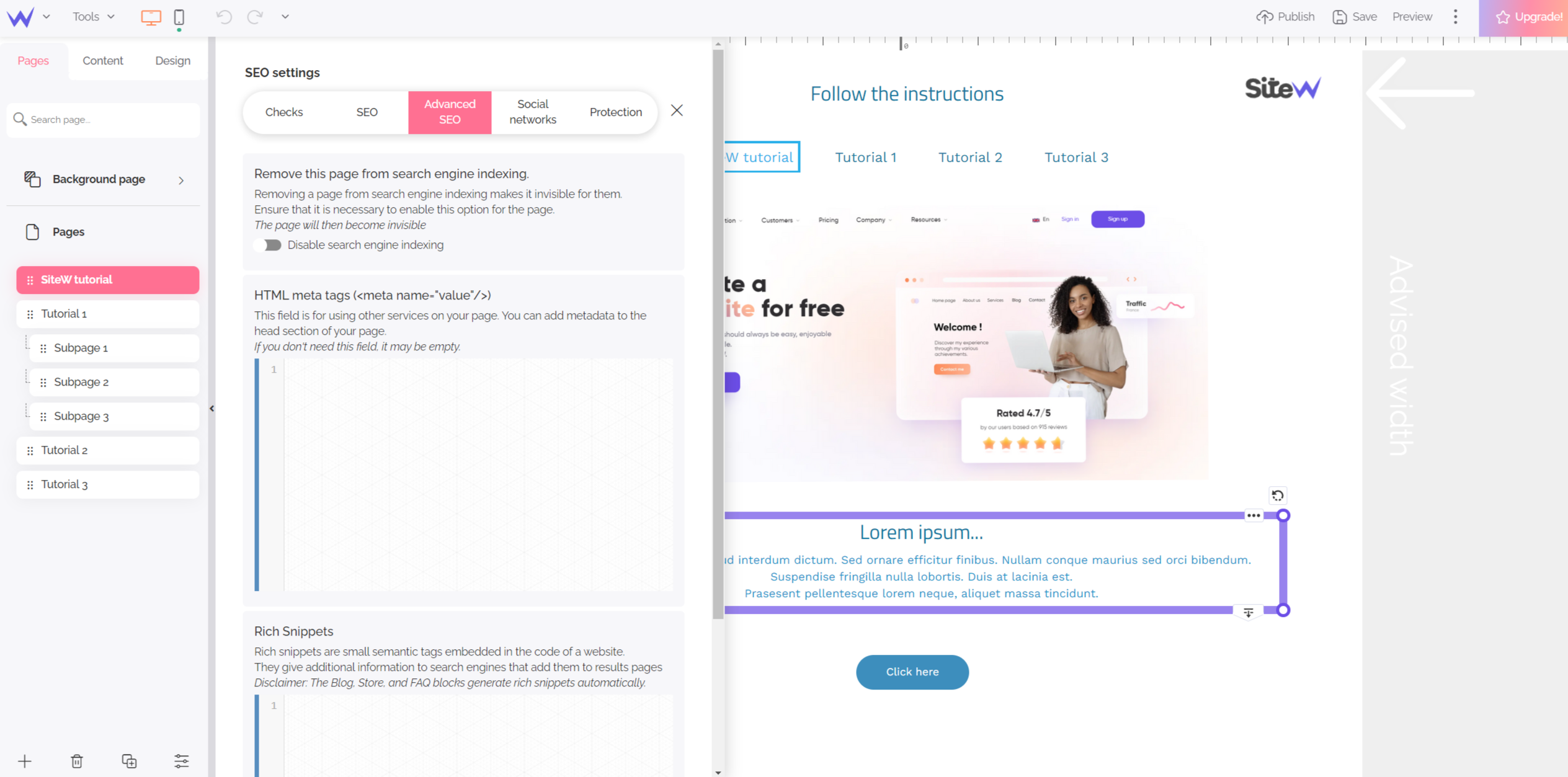
HTML meta tag
As an exception, you might need to add HTML meta tags to the <head> section of your page.
If you want to add a third-party service provider, you can add an HTML meta tag to check if you are the website owner.
Rich Snippets
Rich snippets are code elements that might be added to your page to specify some useful information about search engines. Rich snippets enhance your page for Google search results (customer reviews, number of calories in a recipe, salary of a job offer).
For example:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Chocolate cake recipe",
"prepTime": "PT20M",
"cookTime": "PT30M",
"nutrition": {
"@type": "NutritionInformation",
"calories": "270 calories"
}
}
</script>
👉 Remember that SiteW generates rich snippets automatically when the information is available such as the product information of the Store block (price, availability, delivery…).
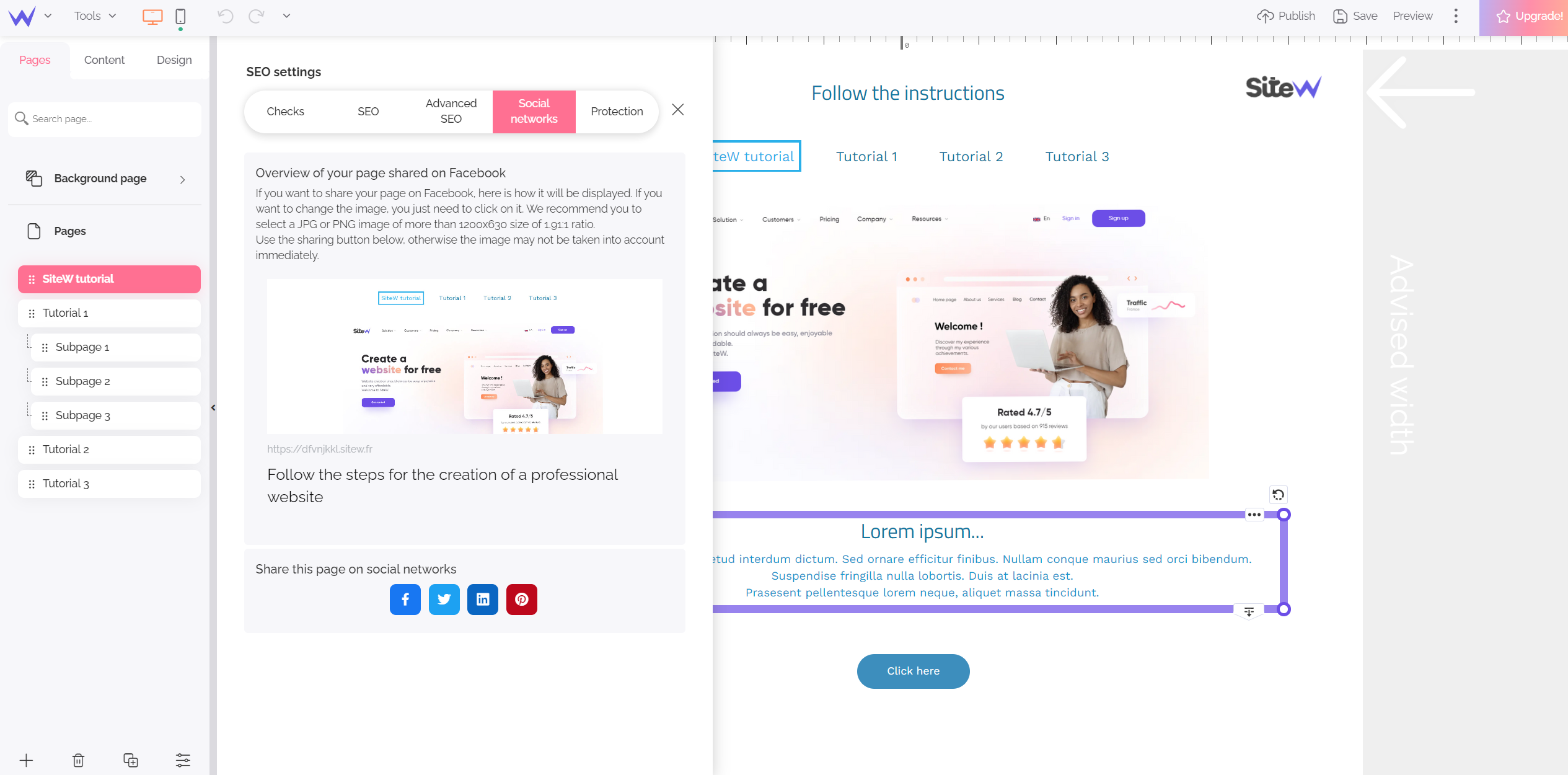
Social networks tab

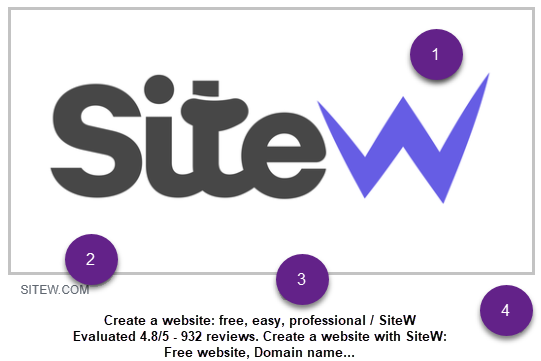
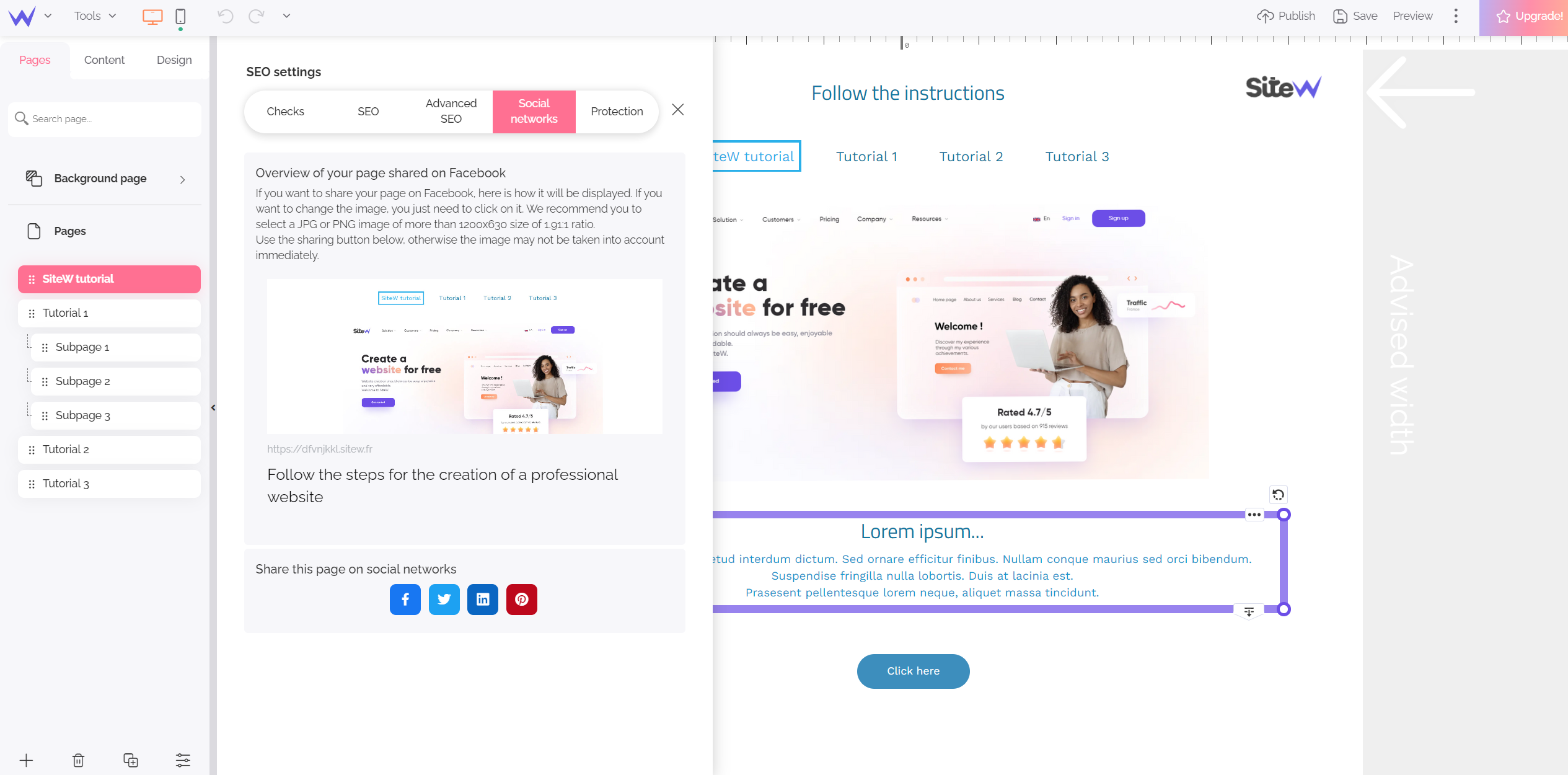
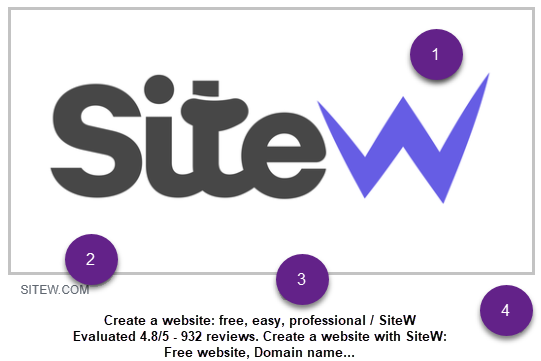
If an Internet user shares the URL of your page on a social media, what will we see? Your page will be displayed in the form of a thumbnail, such as the following one:

-
Image
-
URL
-
Title
-
Description
The URL, title, and description are already in the SEO tab. You just need to customize your image on social media. The recommended size of this image is 1200×630px. The image used is a screenshot of your website home page by default.
Protection tab
To discover the Protection tab, don't hesitate to read its dedicated guide: Protect access to your website pages.
To go further
To optimize the SEO of your page, exploit all the possibilities mentioned above at best and find many tips, you can read our articles about search engine optimization.